Draw
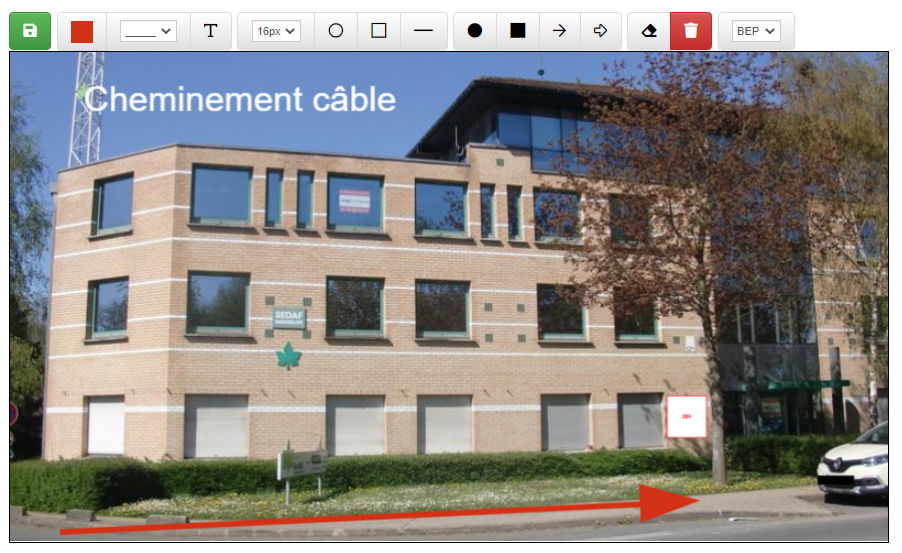
Le composant Draw permet de dessiner sur une image avec une palette d'outils par défaut.
| Method | |
| open | Permet d'ouvrir le composant Draw dans un onglet |
| Parameter | Type | Description |
| tableName | String | Nom de la table |
| formID | String | ID du form de la fiche |
| fieldID | String | ID du champ de type image |
| otherShapes | array | Array avec des formes personnalisées |
| colors | array | Array avec les couleurs à afficher |
| strokes | array | Array avec la taille des traits à afficher |
| Return | |
| Type | void |
| Ouvre le composant dans un onglet |

Pré-requis :
- Pour utiliser le composant Draw il est nécessaire de créer un champ de type Image "plan" et un champ de type Memo "plan_json".
- Il faut aussi ajouter dans le script de configuration de l'application l'appel à la librairie suivante :
$.ajax({
type: "GET",
url: "lib/fabricjs/fabric.min.js",
dataType: "script",
async: false
});- Compatible avec les tablettes Android et IOS
Exemple :
Dans la fonction onLoad du script JS, ajouter un evenement change sur le champ image et ajouter un bouton "Edit" pour ouvrir le composant.
// Ajout d"un évènement au changement du champ image thisComponent.ui.find("#plan").on( "change", function() { thisComponent.setValue("plan_json",""); }); // Ajout bouton edit plan thisComponent.ui.find("[name=plan]").closest(".form-group").append("<label class='col-sm-3 control-label '></label><div class='col-sm-9'><button id='btnEditSitePlan' type='button' class='btn btn-info btn-sm' style='float: left; margin-top: 5px;' title='Scanner'> <i class='fas fa-pencil'></i> <span class='hidden-xs trn'>Edit</span></button></div>"); thisComponent.ui.find("#btnEditSitePlan").on('click', function () { //ouvre le composant Draw dans un onglet GoPaaS var formID = thisComponent.ui.find("#plan").closest('form').attr('id'); // identifiant de la fiche ouverte var otherShapes = [{"name":"OTO", "url":"asset/svg/oto.svg"}, {"name":"BEP", "url":"asset/svg/BEP.svg"}]; // Tableau avec des formes personnalisées Draw.open("site", "#"+formID, "#plan",otherShapes); });
